実利用における HTML
- 表示方法
- HTML を解析し表示するブラウザが必要
Internet Explorer, Firefox, Opera, Netscape Navigator, w3m, etc.
- HTML を解析し表示するブラウザが必要
- 問題点
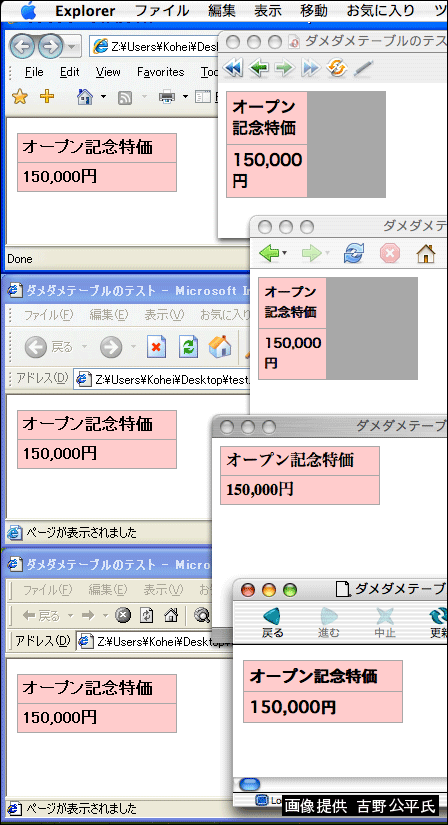
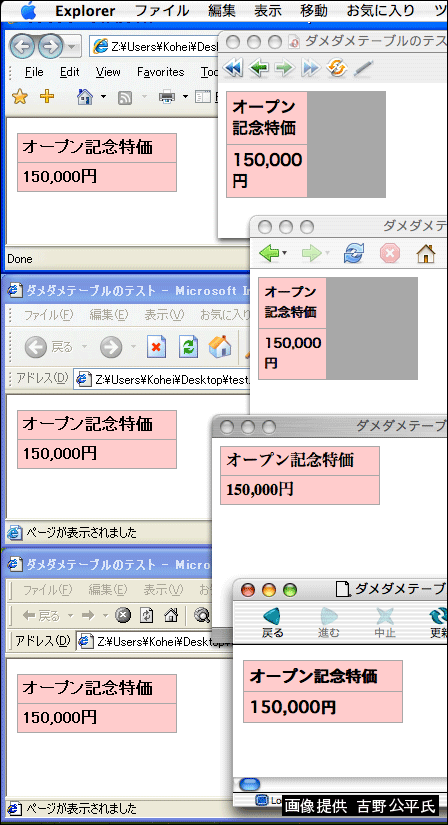
- ブラウザの解釈の差異
HTML では厳密な表示方法まで定義しないため問題は生じにくいが,CSS や SVG などでは大きな問題
HTMLの表組みを、さまざまなブラウザで表示させた例

- ブラウザの解釈の差異
Motohiro MATSUDA(matsuda@sw.it.aoyama.ac.jp)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rev="made" href="mailto:mail@example.com"> <title>HyperText Markup Language - Wikipedia</title> </head> <body> <div> <h1>HyperText Markup Language</h1> <p>HTMLは、<a href="http://ja.wikipedia.org/wiki/SGML">SGML</a> アプリケーションの一つで、ハイパーテキストを利用してワールド ワイドウェブ上で情報を発信するために作られ、 ワールドワイドウェブの<strong>基幹的役割</strong>をなしている。 情報を発信するための文書構造を定義するために使われ、 ある程度機械が理解可能な言語で、 写真の埋め込みや、フォームの作成、 ハイパーテキストによるHTML間の連携が可能である。</p> </div> </body> </html>
<p> 左右が要素 </p>
<ul>
<li> list
開始タグと終了タグをまとめた記述も可能 <br />
</li>
<ul><p align="center">
上記例では,段落(要素)を中央に表示(属性)
HTML パーサの解析に用いる DTD の判定に利用
<!DOCTYPE HTML PUBLIC "-//W3C//DTD Compact HTML 1.0 Draft//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
約 100 種類の要素を用いて以下の機能を表現可能
HTML 文書の定義,ヘッダ,タイトル,本文,コメント,見出し,段落,水平線
大きさ,太字,斜体,当幅,色,書体,アンダーライン,打ち消し線,点滅,上付き,下付き,改行
色,画像,音,動画,配置
文字の強調,アドレス,引用文,挿入文,削除文
ページリンク,クリッカブルマップ,メールアドレス
文字寄せ,余白,多段組み,リスト,用語定義,テーブル
入力フォーム,グルーピング,テキストボックス,パスワードボックス,チェックボックス,ラジオボタン,選択部品,実行ボタン,リセットボタン,フレーム
JavaScript,Java アプレット,その他オブジェクト(画像,動画,音声)
CERN(欧州原子力研究機関)に勤めていた Tim Berners-Lee が提案
一般公開
HTTP を利用しないオブジェクト(動画, 音声, etc.)のサポート
国際化を考慮した,日本語を扱える最古のバージョン
CSS の利用による視覚的・感覚的効果
アクセシビリティを向上した 2008 現在最新の HTML 仕様
HTML 4.01を参考にし,より厳密に規格化された ISO 規格
HTML および XML のスーパーセット
HTML を XML に適合するように定義し直したマークアップ言語
<?xml version="1.0" encoding="Shift_JIS"?>
正: <p id="aaa"><em>あああ</em></p> 誤: <P ID="aaa"><EM>あああ</EM></P>
正: <p><em>あああ</em></p><p>いいい</p> 誤: <p><em>あああ</em><p>いいい
正: <em>あああ</em><br /> 誤: <em>あああ</em><br> 正: <em>あああ</em><br/>(非推奨) 正: <em>あああ</em><br></br>(非推奨) 誤: <em>あああ</em><br> </br>
正: <input type="text" size="8" /> 正: <input type='text' size='8' /> 誤: <input type=text size=8 />
正: <input type="checkbox" checked="checked" /> 誤: <input type="checkbox" checked />
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=Shift_JIS" />
HTML 4.01を XML にて再定義
PDAや携帯電話などの小規模な端末向けの小さな仕様
機能のモジュール化
Internet Explorer, Firefox, Opera, Netscape Navigator, w3m, etc.
HTML では厳密な表示方法まで定義しないため問題は生じにくいが,CSS や SVG などでは大きな問題
HTMLの表組みを、さまざまなブラウザで表示させた例

HTML5は、2022年以降にW3C勧告に至ると見込んでいます。2004年半ばから始めましたので、だいたい18年から20年の開発となるでしょう。
Apple, Mozilla そして Opera.
あぁ…コホン…
HTML 5は IE との互換性を考慮して開発されています。多くの機能は、JavaScript を使ってシュミレートできます。
我々は必要だとは思いません。ウェブコミュニティが必要としていることは、ブラウザに実装されれば、ウェブ上のすべての現存するコンテンツをレンダリングでき、ウェブをよりよい場所にする新たな機能を持つ言語です。XHTML 2.0はそういう言語ではありません。XHTML2 しかサポートしないブラウザは、現存のウェブコンテンツを正しくレンダリングできるはずがありません。